If you are building simple web application or API which requires user authentication then you can make use of basic access authentication as specified in RFC 7617. This form of authorization does not require database, cookies or session to authenticate users rather authentication system is built in modern browsers. This can also be called as browser based authentication. Let us see how it works ?
Client Server Communication - Request and Response
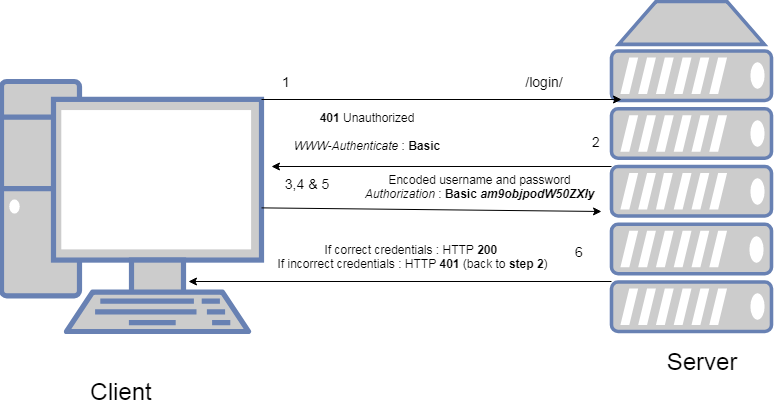
Below are the ordered list of events that take place during basic http authentication along with diagram and explanation of each step.

- Browser (Client) requests url end point which requires basic access authentication. Example
/login/ - Server sends HTTP status code
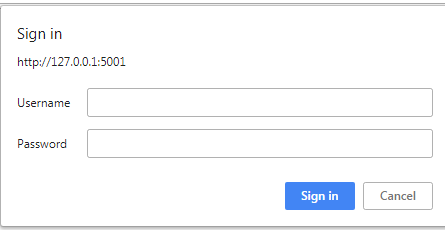
401along with an additional http headerWWW-Authenticatewith valueBasicindicating that client should initiate Basic Access Authentication.WWW-Authenticate : Basic - When client browser encounters above header it renders login pop up having an input field for username and password like below.
- Client provides value for username and password in popup and submits the form. Here browser encodes entered username and password separated by colon using
base64encoding. For example let's say you entered username asjohnand password ashunter2then browser will encode it like below.Encoding : Base64Encode('john:hunter2') Output : am9objpodW50ZXIy -
Server decodes an username and password sent by client in an
Authorizationheader and compares it with valid username and password as configured on server. If both values match then it sends HTTP status code200along with requested data.But if details are incorrect then server sends
.401withWWW-Authenticateas mentioned in step 2

Security Considerations
Note that username and password passed by client is base64 encoded and not encrypted. Which means that anybody listening on the network can easily decode credentials hence it is highly advisable to use basic auth with HTTPS connection and not over HTTP.
Accessing API
If your web server API implements basic authentication and if you want to access it via script or some other tool then you should make HTTP GETrequest to API endpoint and pass Authorization header with base64 encoded credentials as discussed above.
Conclusion
With basic access authentication you can implement simple login system for your web application in any language of your choice. In advance setup you can pass Header WWW-Authenticate which world prompt client to send encoded data with specific character set encoding using key charset and implement access control over the certain part of the web application using key realm.